Používání pop-up oken na webových stránkách je téma, které mezi tvůrci i návštěvníky vyvolává smíšené reakce. Zatímco někteří uživatelé je vnímají jako rušivý prvek, který přerušuje jejich prohlížení a vede ke zhoršení uživatelského zážitku, jiní odborníci poukazují na jejich vysokou efektivitu při sběru e-mailových adres, propagaci důležitých sdělení nebo zvyšování konverzí. Klíčem k úspěšnému využití popup oken je především jejich správné načasování, relevantní obsah a citlivé nastavení tak, aby uživatele informovala, nikoliv obtěžovala.
V tomto článku si řekneme, jak jednoduše vytvořit popup okno ve WordPressu a porovnáme 2 nejpoužívanější popup pluginy Popup Maker a Popup Builder. Tyto pluginy jsou pravidelně aktualizovány, takže by měly fungovat s nejnovější verzí WordPressu.
1) Popup Maker

Jedná se o nejpoužívanější plugin pro účely tvorby popup oken, který je k srpnu 2020, využíván na více než 500 000 webových stránkách a získal přes 3 800 hodnocení s pěti hvězdičkami.
Díky němu můžete vytvářet:
- e-mailová vyskakovací okna
- okna pro přihlášení
- vítací popupy
- vyskakovací okna kontaktních formulářů
- upozornění ohledně cookies
- slide-in okna
- a další.
Velkou výhodou je podpora pluginů spolupracujících s fomuláři jako například
- Contact Form 7
- Ninja Forms
- Gravity Forms
- Caldera Forms
- WPForms
- atd.
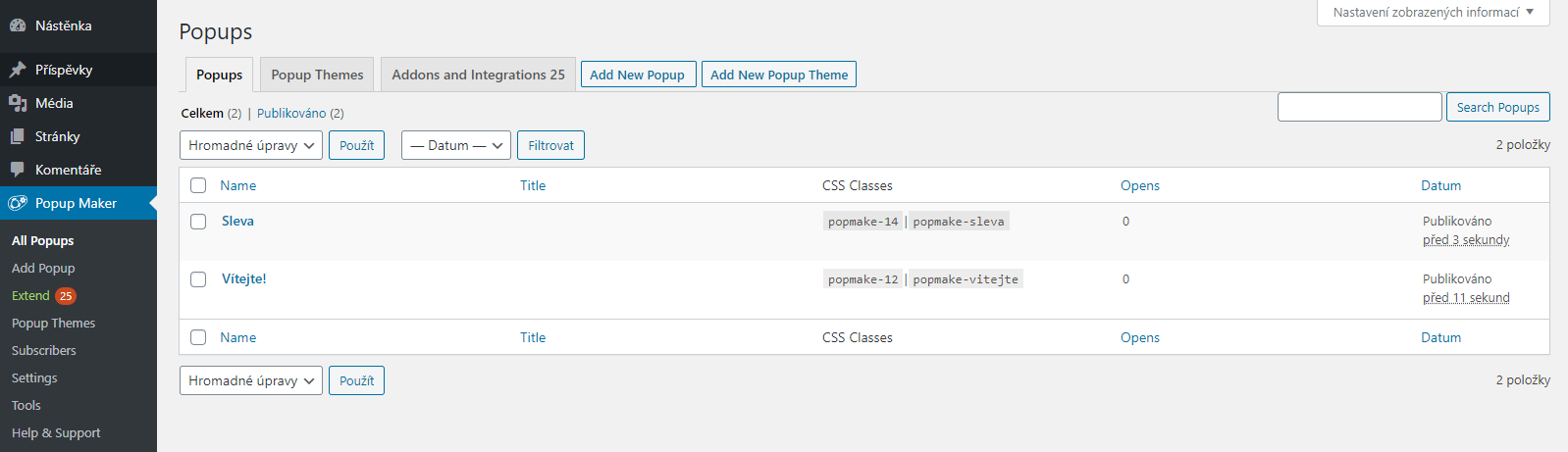
Hlavní stránka pluginu v backoffice WordPressu:

Navigační menu pluginu:

Návod na vytvoření popup okna:
Tvorba obsahu

V řádku „Popup Name“ si můžeme pojmenovat naše vyskakovací okno. Tento název uvidíme jen my.
Pole „Popup Title“ je nepovinné a slouží jako nadpis. Toto pole již vidí i návštěvníci stránky.
Dále zde můžeme vidět klasický editor, včetně možnosti přepnutí se do HTML režimu.
Pravidla pro zobrazení popup okna
Níže vidíme možnosti nastavení daného popupu. V části „Triggers“, což můžeme přeložit do češtiny jako „spouštěč“, si nastavíme, při jaké akci se popup aktivuje. Můžeme zde také nastavit, aby se uživateli nezobrazoval popup vícekrát. V záložce „Targeting“ neboli cílení, nastavíme, kde se vyskakovací okno zobrazí. Výchozí nastavení je zobrazení na všech stránkách daného webu. Zde si však můžeme nastavit, aby popup vyskakoval pouze na námi zvolených stránkách či příspěvcích. Nalezneme zde také možnost vypnutí popupu na mobilních zařízeních a tabletech.
Nastavení vzhledu
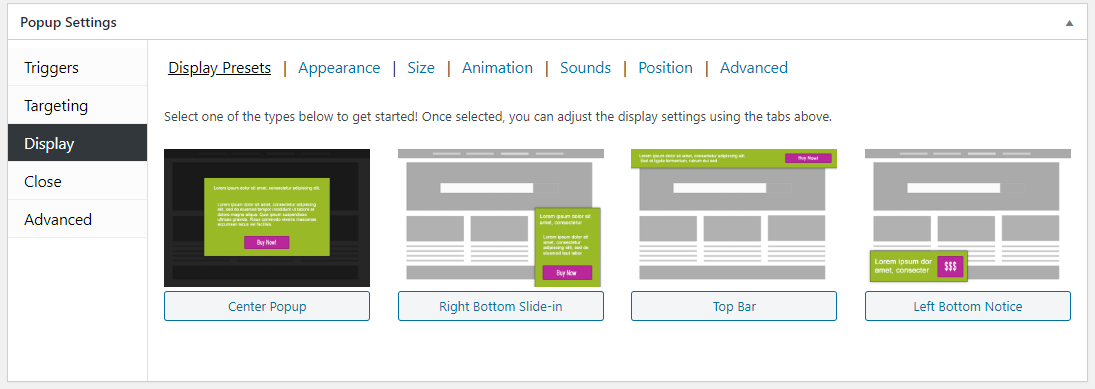
Nejdůležitější částí je nastavení zobrazení „Display“. V „Display Presets“ jednoduše nastavíme, v jaké části obrazovky se má okno zobrazit.

V části „Appearance“ si můžeme vybrat vzhled jedné z předvolených šablon nebo si v menu pluginu → Popup Themes vytvořit vlastní šablonu.

V dalších částech nastavení si poté vybíráme velikost popupu v procentuálním poměru k obrazovce, typ animace, zvuk a pozici popup okna.
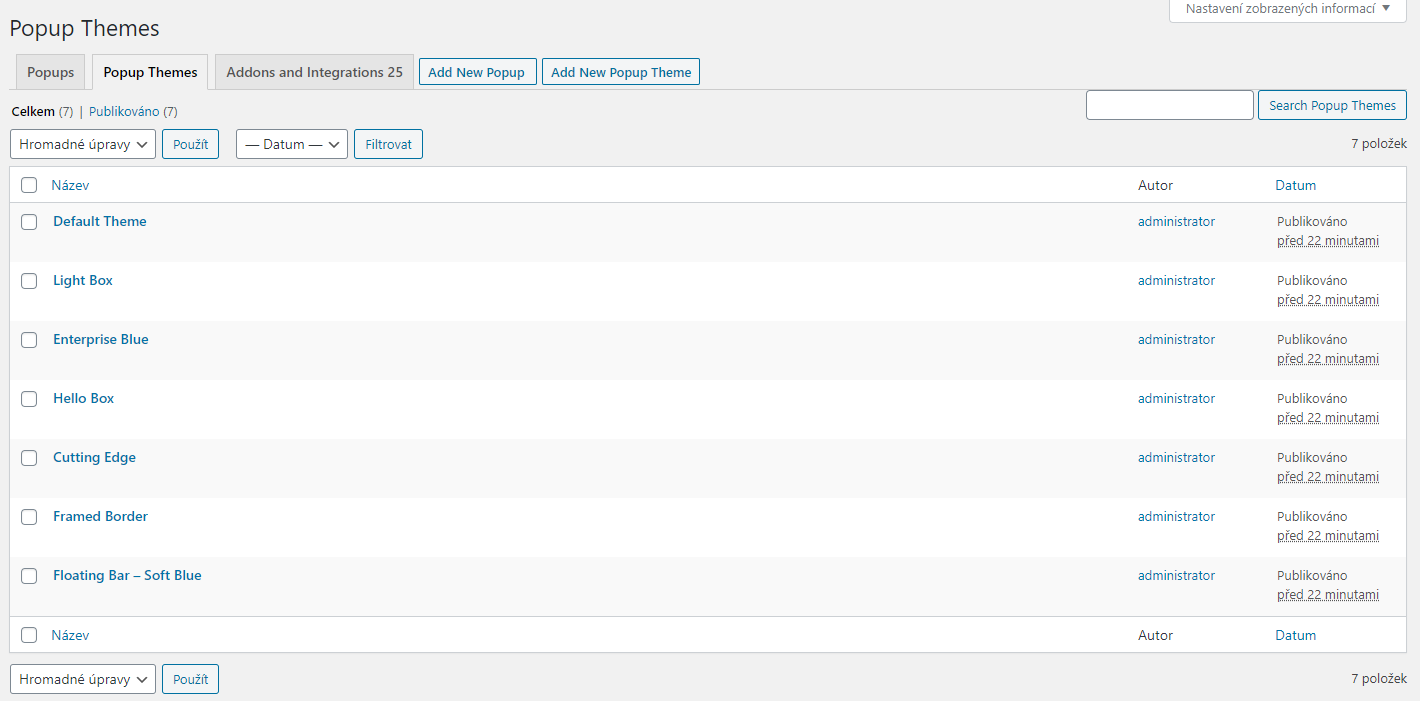
Popup Themes – Nastavení šablon
V této části pluginu máme 7 předpřipravených šablon. Šablony slouží k jednodušší tvorbě popupů, jelikož jejich design máme již přednastavený, a tak při tvorbě těchto vyskakovacích oken stačí vybrat některou z nich a poté řešit už jen technické části popupu.

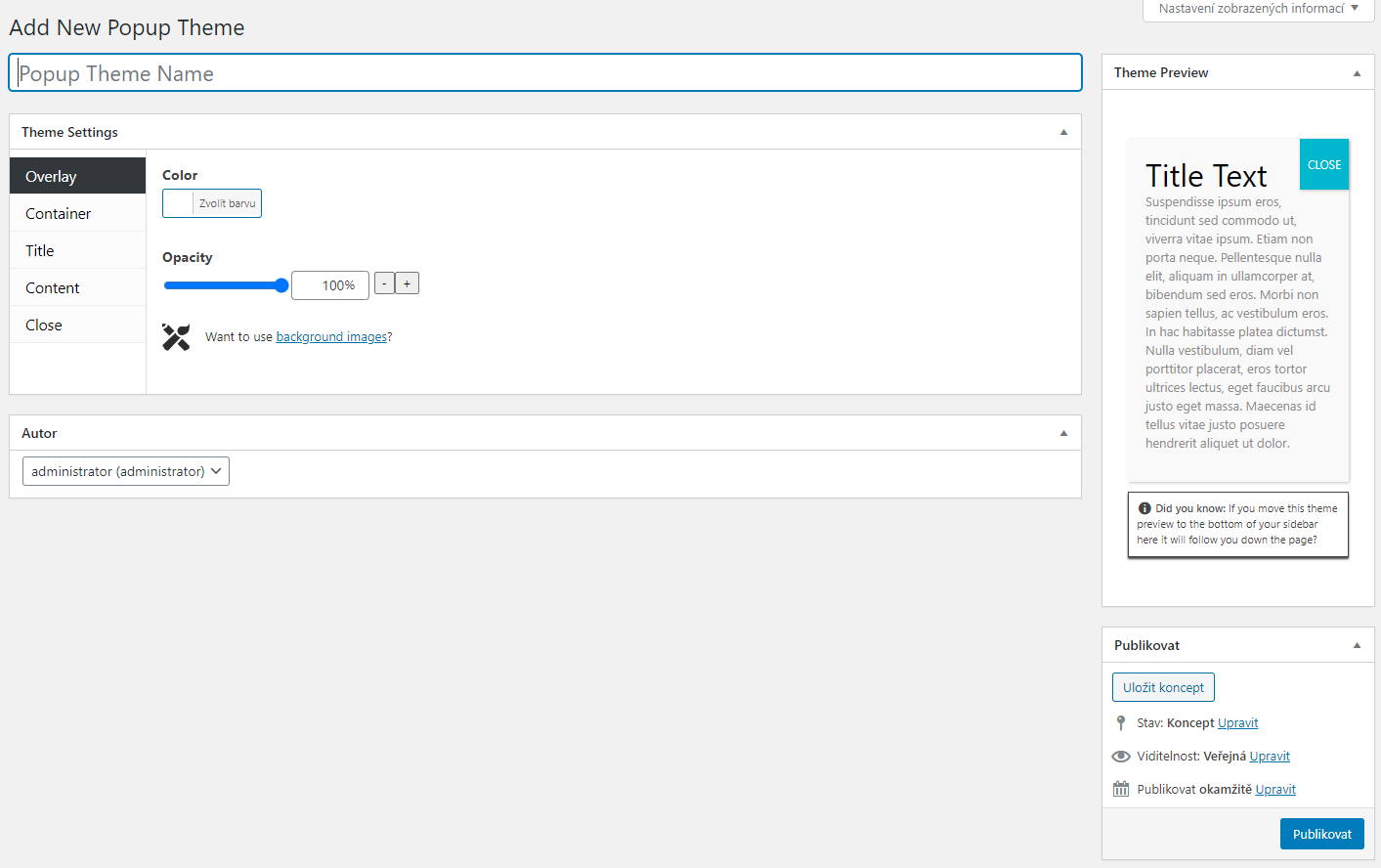
Vytvořit si svou vlastní šablonu je zde velmi jednoduché a intuitivní. Po kliknutí na „Add New Popup Theme“ se nám zobrazí okno, kde si nastavujeme vzhled a vlastnosti šablony jako třeba velikost a styl písma, možnosti zavření popup okna, pozadí, okraje, stínování a další.

Líbí se mi, že na pravé straně obrazovky vidíme vzhled naší šablony, která se interaktivně mění pokaždé, co provedeme její změnu. Můžeme tak v reálném čase vidět, jak bude popup s touto šablonou na naší stránce vypadat.
Tento plugin pro tvorbu popup oken využívám ze všech nejvíce pro svou jednoduchost a srozumitelnost.
- Video s návody k pluginu: https://www.youtube.com/watch?v=PomnMganMVM
- Odkaz na oficiální stránku pluginu: https://wppopupmaker.com/
- Odkaz na oficiální stránku pluginu v adresáři WordPressu: https://cs.wordpress.org/plugins/popup-maker/
2) Popup Builder
Plugin Popup Builder je k srpnu 2020 využíván na více než 200 000 webových stránkách a získal přes 1 500 5ti hvězdičkových hodnocení.

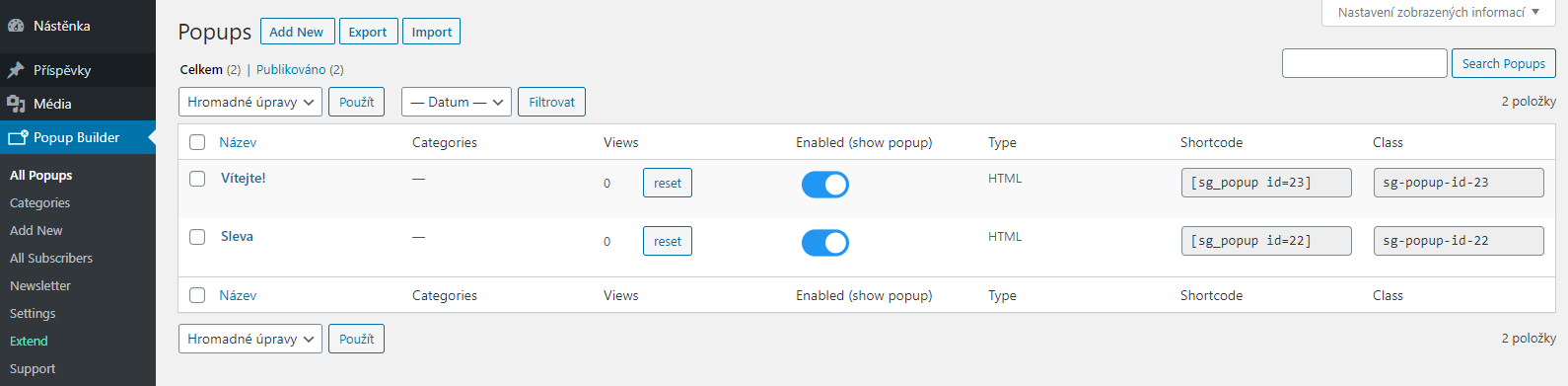
Hlavní stránka pluginu v backoffice WordPressu:

Navigační menu pluginu:

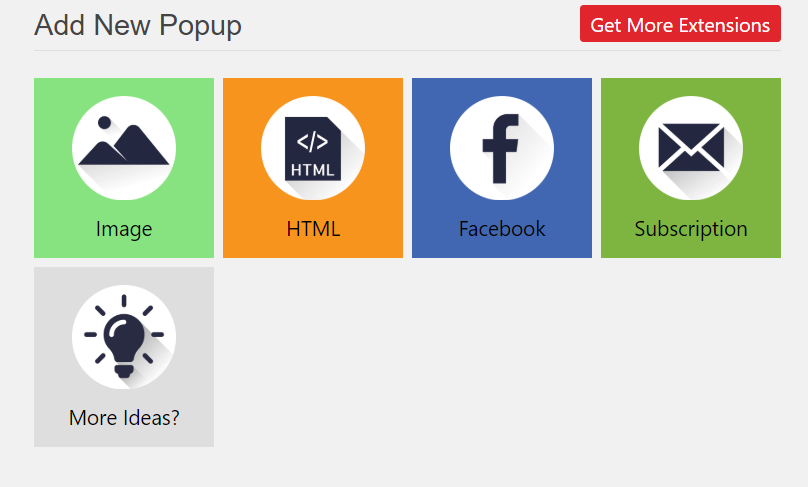
Tento plugin nabízí v základu celkem 4 volby předvolených popup oken.

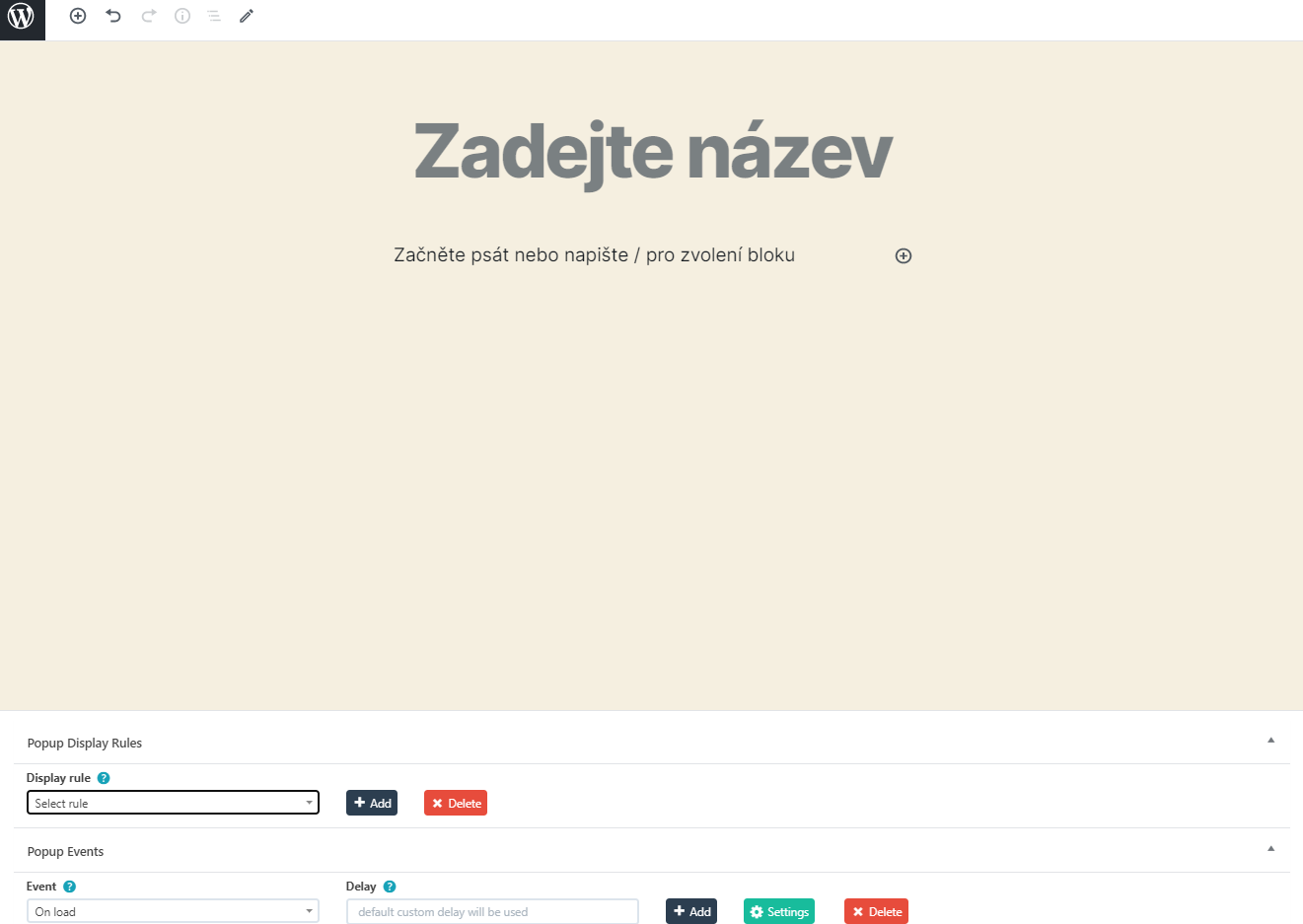
Pro účely tohoto návodu si vybereme popup „HTML“, kde se nám zobrazí editor. Můžeme zde také přepnout do HTML režimu úprav:

Pod editorem nalezneme, stejně jako v předchozím pluginu, možnosti nastavení daného popup okna.
Jako první zde máme „Display Rule“, kde si nastavíme, na jakých stránkách či příspěvcích má tento popup vyskočit. Pravidel zde můžeme nastavit i více.
Dále u „Popup Events“ nastavíme při jaké aktivitě má náš popup vyskočit. V základní verzi pluginu zde máme možnosti při načtení stránky, po kliknutí nebo nastavení pomocí CSS třídy.
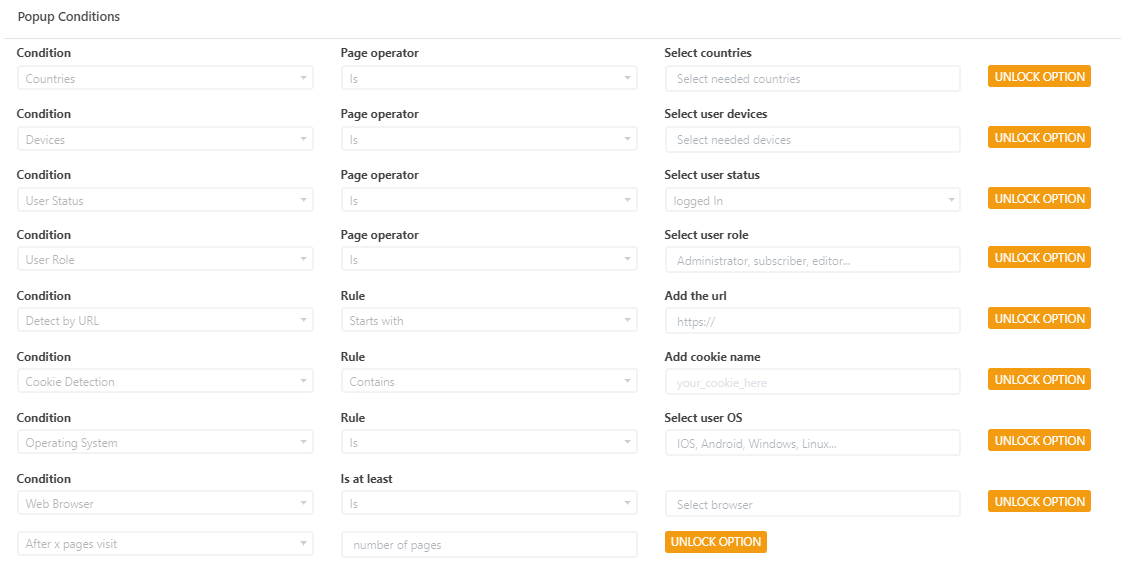
Dále zde máme nastavení „Popup Conditions“, které už je však dostupné jen pro placené verze. Tato nastavení poznáme tak, že vedle nich vidíme tlačítko „UNLOCK OPTION“.

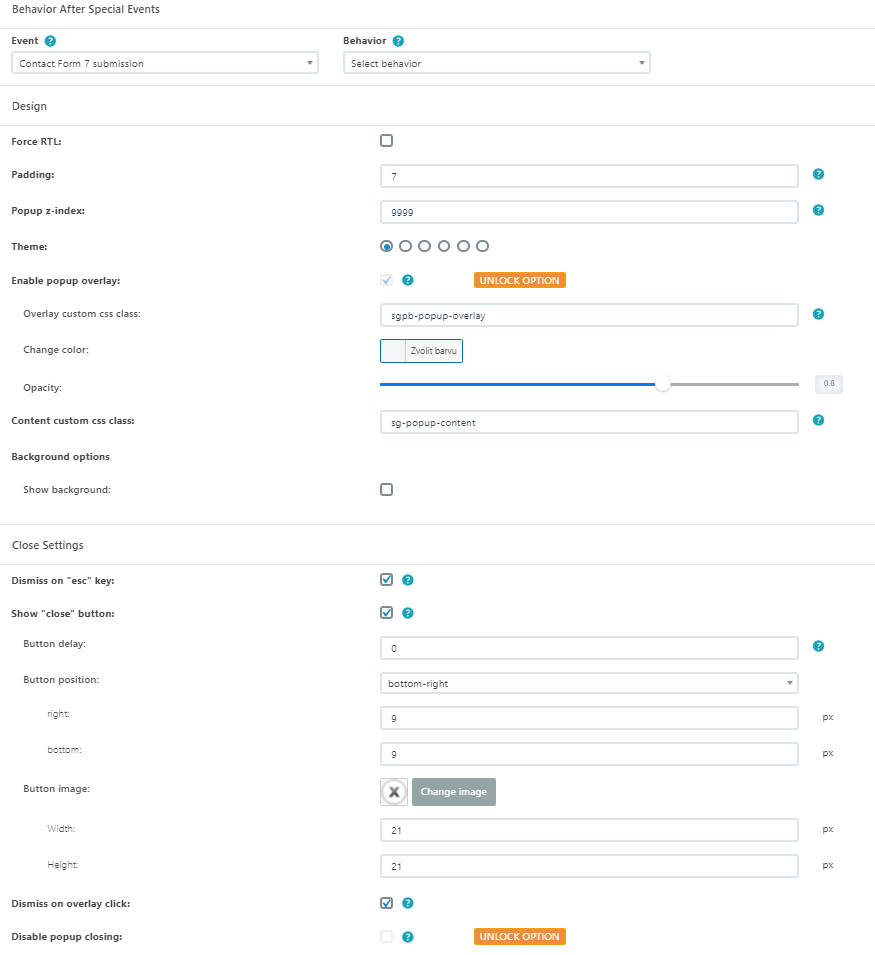
Pod tímto nastavením již nalezneme hlavní nastavení, která jsou převážně zdarma:

Zde si můžeme nastavit například odsazení, motiv, překrytí, barvy a nespočet dalších parametrů. Oceňuji zde možnost přidání svého vzhledu tlačítka pro zavření vyskakovacího okna. Stačí jen v části Close Settings → Show „close“ button → button image → change image, vybrat obrázek z naší WordPress knihovny.
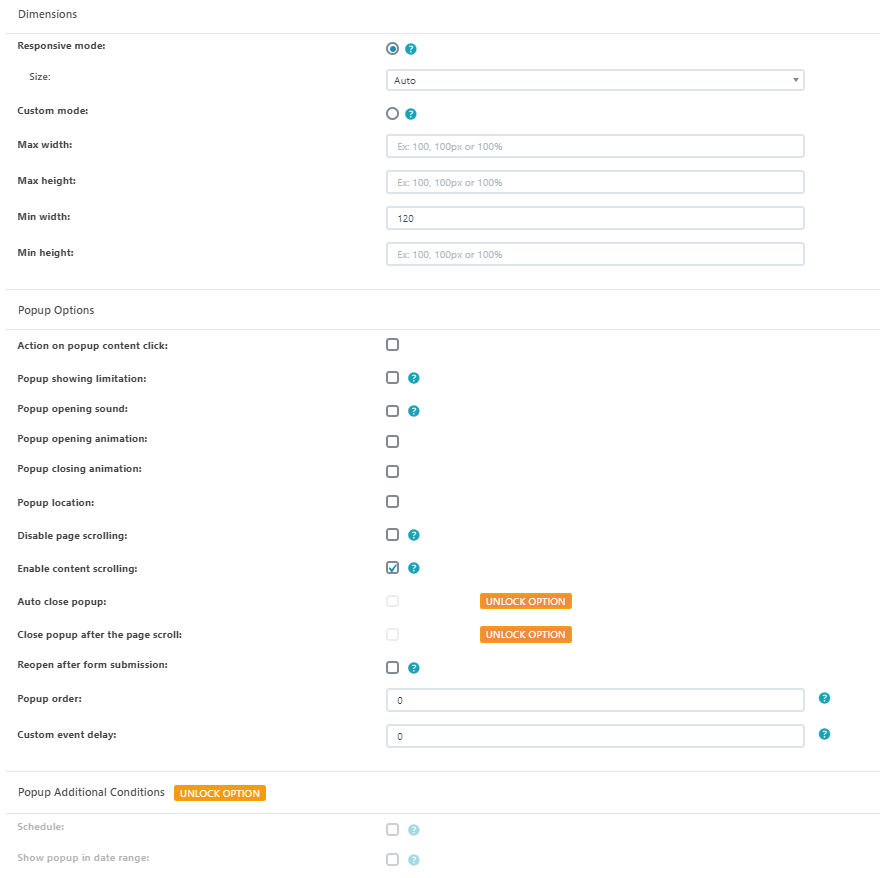
V další části nastavení „Dimensions“ již volíme mezi responzivním a vlastním módem. Zde můžeme měnit maximální a minimální výšky a šířky popupu. Následující nastavení se týká akce, která nastane po kliknutí na obsah v popupu, limit zobrazení okna pro uživatele, zvuk či animace doprovázející otevření popup okna, jeho lokaci a další.

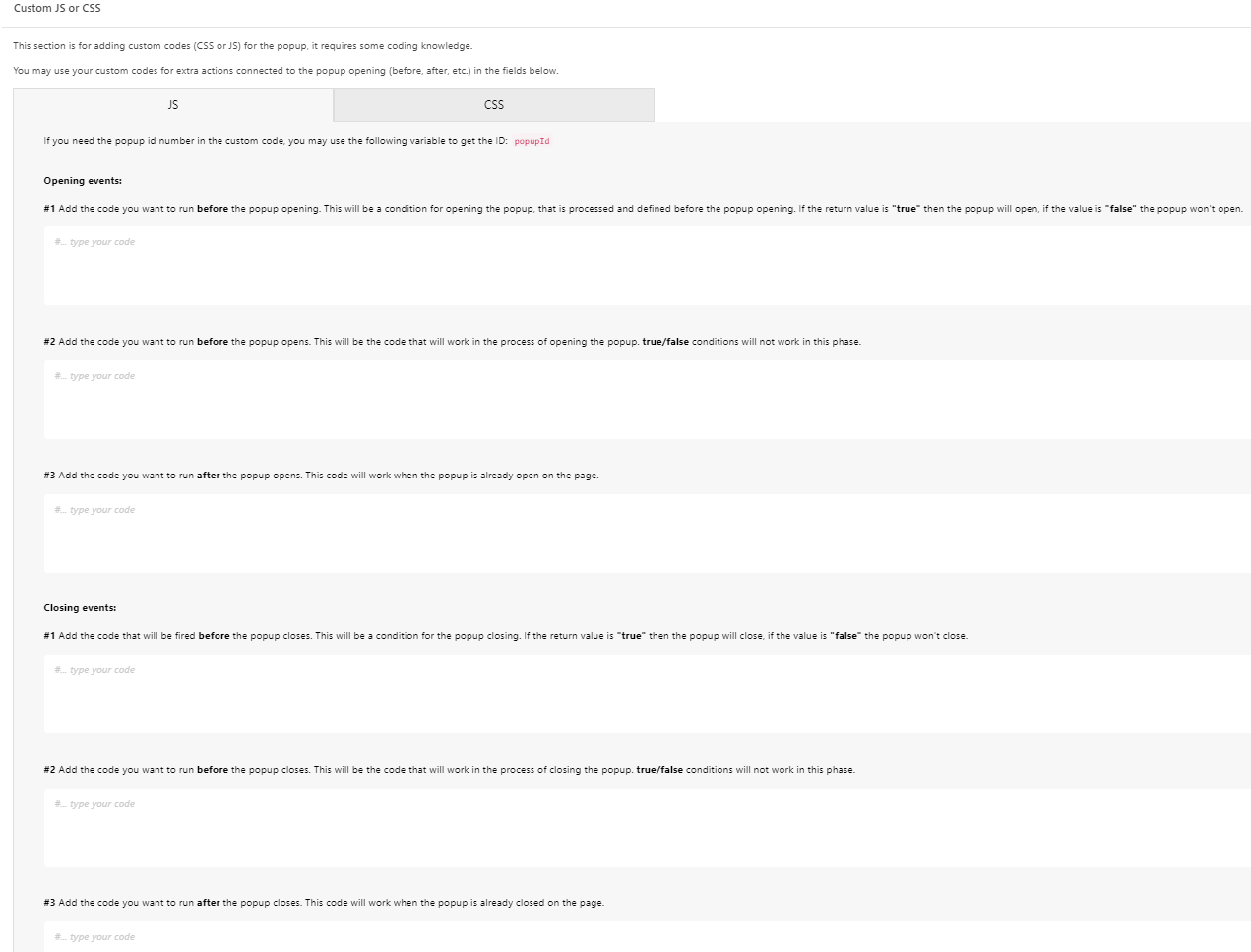
V poslední části nastavení již můžeme vložit vlastní JavaScript či CSS kód, což je vhodné zejména pro pokročilejší uživatele.

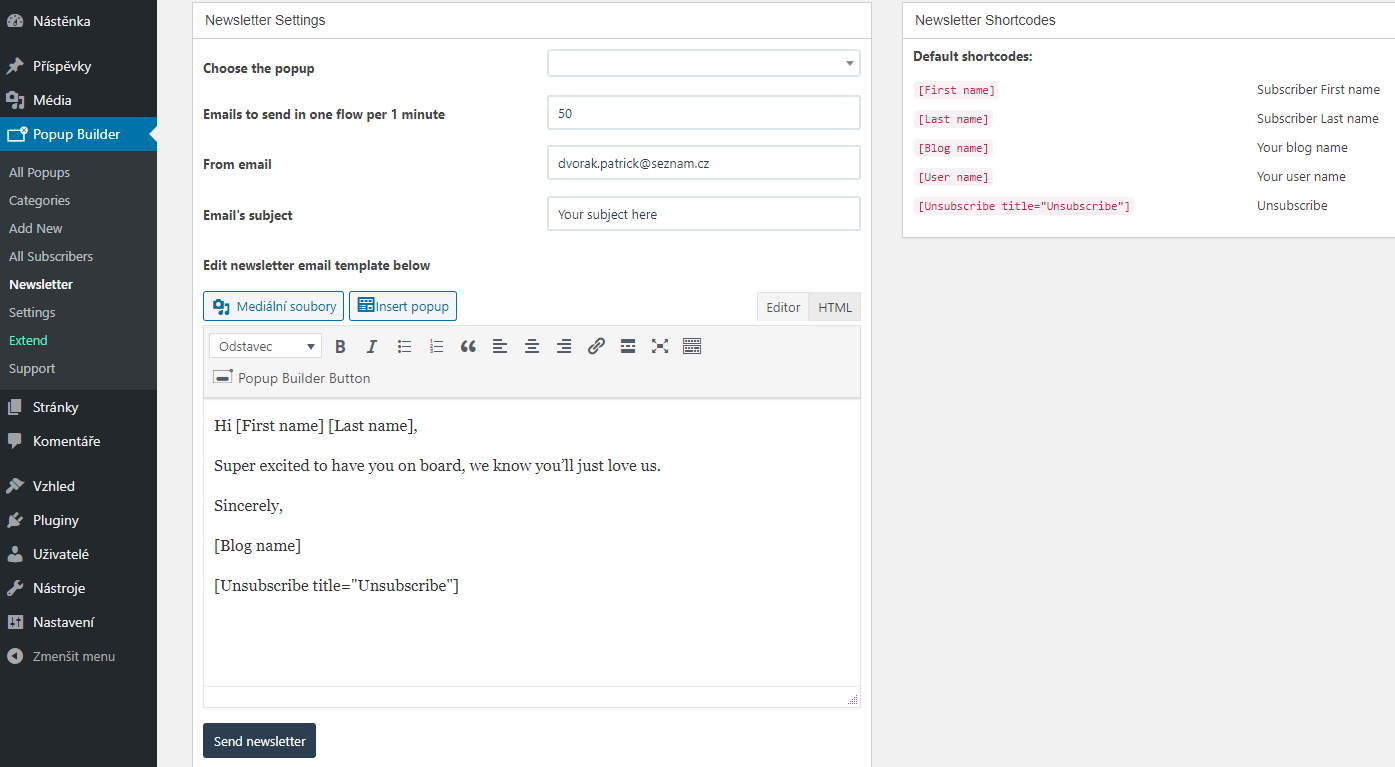
Další užitečnou funkcí pluginu je „Newsletter“, kde můžeme nastavit odeslání mailu po zavření popup okna. Celé nastavení vypadá takto jednoduše:

Plugin nabízí velké množství placených rozšíření, kde nalezneme již předpřipravené popupy:

Na tomto pluginu uživatelé jistě ocení možnost výběru ze 4 přednastavených popup oken – obrázek, HTML, Facebook a odběr, která jsou již přednastavena pro dané účely. Ostatní přednastavení jsou již placená. Výhodou je také možnost jednoduchého odeslání mailu všem odběratelům pomocí menu v pluginu.
Tento plugin mi však přijde lepší spíše pro pokročilejší uživatele WordPressu. Nevýhodou je, že většinu šablon a dodatečných nastavení si musíme zaplatit, a tak je bezplatná verze hodně osekaná.
Odkaz na oficiální stránku pluginu: https://popup-builder.com/
Odkaz na oficiální stránku pluginu v adresáři WordPressu: https://cs.wordpress.org/plugins/popup-builder/
Autor: Patrik Dvořák




